Imagine a company is hosting a website on a server in an AWS data center in California, it may take 100 milliseconds to load for users in the US, but it takes 3 to 4 seconds to load for users in China. Fortunately, there are strategies to minimize this request latency for users far away. And you always had to keep these strategies in mind when designing or building systems on a global scale.
What are CDNs?
CDN or content distribution or delivery networks are modern and popular solutions for minimizing request latency when fetching static assets from a server. An ideal CDN is composed of a group of servers spread out globally. Hence no matter how far away a user is from your server, it will always be close to your CDN. So then, instead of having to fetch static assets like images, videos, HTML, CSS, and javascript from the origin server. Users can quickly fetch cached copies of these files from the CDN. Remember that static assets can be pretty large in size, think of an HD wallpaper image. By fetching that file from a nearby CDN server, we also save a lot of network bandwidth.
Popular CDNs
Cloud providers typically offer their own CDN solution since it's so popular and easy to integrate with their other service offerings. Some popular CDNs include Cloudflare CDN, AWS Cloudfront, GCP Cloud CDN, Azure CDN, and Oracle CDN.
How does CDN work?
A CDN is a globally distributed group of servers that caches static assets for your origin server. Every CDN server has its own local cache which should all be in sync.
There are two primary ways for CDN cache to be populated which create a distinction between push and pull CDNs.
In a push CDN, the engineers must push new or updated files to the CDN propagating them to all of the CDN server caches.
In a pull CDN, the server cache is lazily updated. That is when a user sends a static asset request to the CDN server and it doesn't have it, it'll fetch the asset from the origin server, populate its cache with that asset and then send it to the user. If the CDN has the asset in its cache, it'll return the cached asset.
There are advantages and disadvantages to both approaches. In a push CDN, it's more engineering work for the developers to ensure that assets are always up to date. On the other hand, pull CDNs require less maintenance since the CDN will automatically fetch assets from the origin server that is not in its cache. The downside of the pull CDN is that they won't know if you decide to update or not and then fetch this updated asset. So for some time, a pull CDN's cache will become still after assets are updated on the origin server. Another downside is that the first request to the pull CDN will always take a while since it has to make a trip to the origin server.
Even with their disadvantages though, pull CDNs are still much more popular than push CDNs because they are much easier to maintain.
There are also several ways to reduce the time a static asset is till. For example, pull CDNs usually attach a timestamp to an asset when cached. And they typically only cache the asset for up to 24 hours by default. If a user requests an expired cache in the CDN cache, the CDN will re-fetch the asset from the origin server and get an updated asset if there is one. Another solution is cache busting where you cache assets with a unique hash or E-tag compared to previous asset versions.
When should you not use CDNs?
CDNs are generally a good service to add to your system for reducing request latency for static files but not most API requests. However, there are some situations where you do not want to use CDNs.
If your service's target users are in a specific region then there won't be any benefit of using a CDN as you can just host your origin servers there instead.
CDNs are also not a good idea if the asset being served are dynamic and sensitive. For example, you don't want to serve still data for sensitive situations such as when working with financial or government services.
An example interview question about CDN
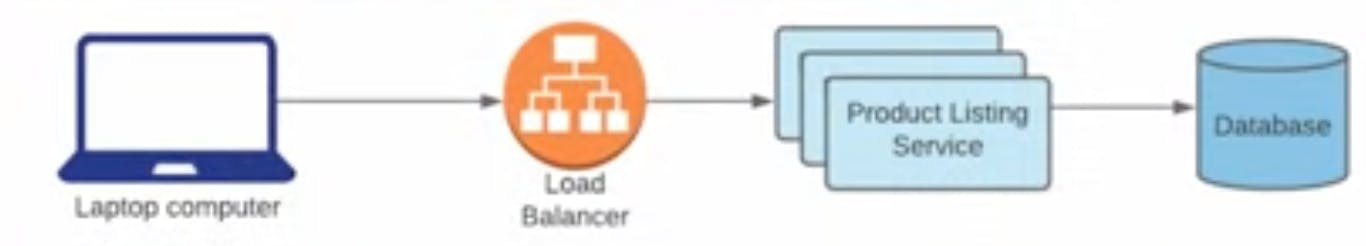
Imagine you're building Amazon's product listing service which serves a collection of metadata and images to online shoppers' browsers, where would the CDN fit in the following design? You can leave your answer in the comments.